Создание баннера формата "Брендирование" для Rambler
1. Общее описание
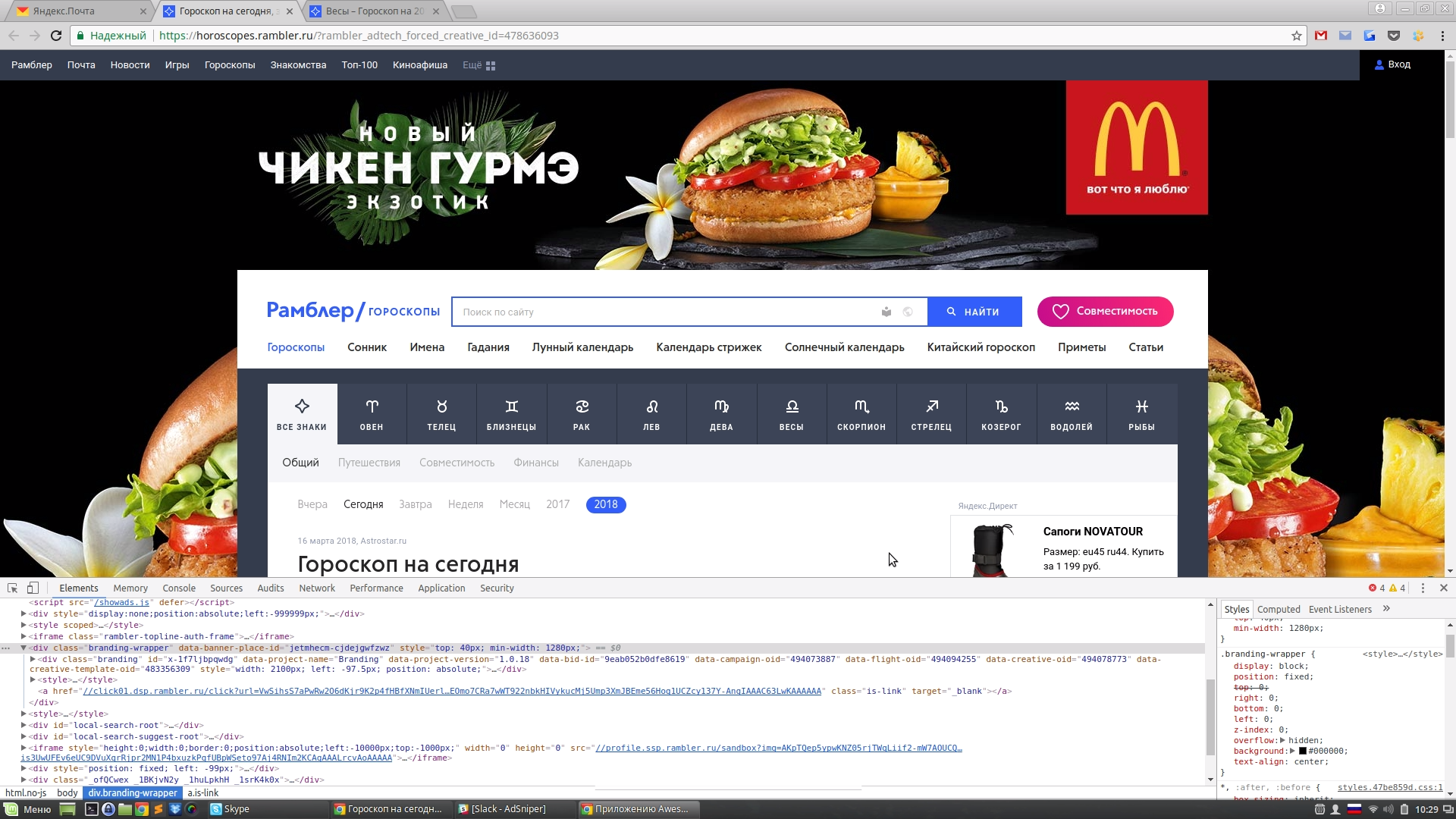
Пример баннера формата "брендирование" на площадках Рамблера продемонстрирован на рисунке ниже

2. Подготовка баннера
Пример исходного HTML-кода баннера ниже.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
<script>
var adsn_url = '{LINK_UNESC}';
</script>
</head>
<body>
<script src="https://fl.imgsniper.com/li_banner/engineer/_files/code/rambler_brand_test_5.js">
</script>
</body>
</html>
| Название | Описание |
|---|---|
| переменная adsn_url = {LINK_UNESC} | содержит ссылку редиректа Adsniper |
| ссылка на JS-скрипт, который и реализует правильное размещение баннера на страницах сайта. Предоставляется коллегами из Begun|Rambler |
Что нужно указать в коде JS-скрипта Rambler(выделено жирным шрифтом)
- backgroundImage --- путь до картинки с баннером
- _goURL = adsn_url -- указать название переменной в которой хранится ссылка редиректа Adsniper
var
_bgShift = '40px'
_backgroundSettings =
{
backgroundAttachment: 'fixed',
backgroundColor: '#ffffff',
backgroundPosition: '50% ' + _bgShift,
backgroundPositionX: '50%',
backgroundPositionY: '0%',
backgroundImage: 'https://fl.imgsniper.com/li_banner/engineer2018/0315/mcdpic.jpeg',
backgroundRepeat: 'no-repeat'
},
_goURL = adsn_url,
_websiteShift = '1',
_resetTimer = '0',
_backgroundElementId = '', /Body will be used by default;/
_userExceptionsClickable = '',
_userExceptionsNonClickable = '',
_backgroundElement = null,
_contentShifterId = 'contentShifter',
CLICKABLE_ID = 'is-branding Clickable';
Updated about 6 years ago
