Динамические баннеры Adsniper
1. Общее описание и область применения
Динамический баннер - это баннер, контент которого динамически меняется в зависимости от заданных условий, определяемых специальным веб-сервисом на стороне Adsniper.
ВАЖНОЕ ЗАМЕЧАНИЕ
В таком баннере может быть только 3 сменных элемента!
- фоновое изображение баннера
- кнопка на баннере
- рекламный текст
В большинстве случаев, когда возникает необходимость использования “программатик-сценария” с использованием 120+ вариантов содержимого баннера, то здесь как раз просто необходимо использовать динамические баннеры.
2. Требования к динамическим баннерам
- Размеры баннера должны соответствовать допустимым размерам креативов типа "HTML-баннер". Подробнее указано здесь
- Все тексты необходимо сделать графическими файлами, а не текстовыми полями.
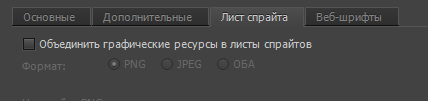
- При публикации готового баннера должна быть снята галочка с пункта “Объединить графические ресурсы в листы спрайтов”. Иначе все картинки будут одним графическим файлом и менять ссылки на них отдельно не будет никакой возможности.

3. Подготовка динамического баннера
Что нужно сделать:
- указать JavaScript- переменные в файле, где при сборке баннера прописываются пути до графических файлов с фоном, текстом и CTA(click to action) кнопкой
- предоставить графические файлы на замену для всех сменных элементов баннера
ВАЖНОЕ ЗАМЕЧАНИЕ
Картинки для замены должны иметь такие же высоту и ширину как и заменяемые.
ТРЕБОВАНИЯ К ИМЕНОВАНИЮ ПЕРЕМЕННЫХ
Переменная, определяющая фоновое изображение баннера должна называться bg_link
Переменная, определяющая рекламный текст баннера должна называться text_link
Переменная, определяющая кнопку в баннере должна называться button_link
Пример добавления переменных в код баннера
// library properties:
lib.properties = {
width: 240,
height: 400,
fps: 30,
color: "#FFFFFF",
webfonts: {},
manifest: [
{src:bg_link, id:"img1"},
{src:text_link, id:"img2"},
{src:button_link, id:"img3"}
]
};
Updated about 6 years ago
