Баннеры Google Web Designer.Требования для Adsniper | Mediasniper
Создание HTML-баннера в Google Web Designer
Для создания рекламного баннера в программе Google Web Designer необходимо выполнить следующие шаги:
- Запустить программу Google Web Designer;
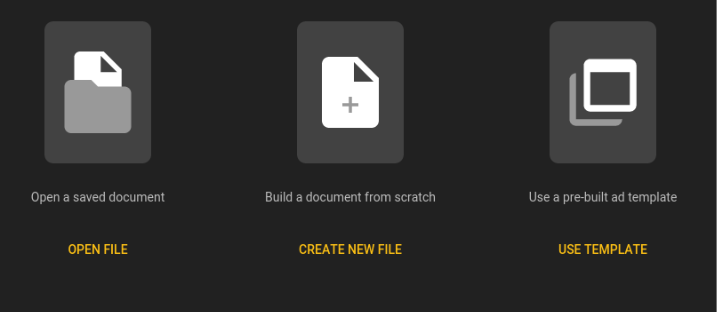
- В появившемся окне выбрать пункт Create new file;
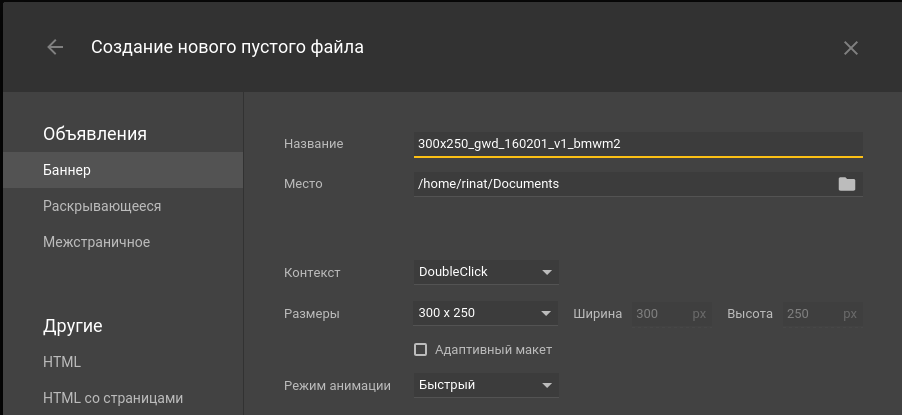
- В следующем окне в разделе Ads в списке необходимо выбрать тип баннера Banner, заполнить поле Name, согласно требованиям из раздела Общие требования. Также нужно выбрать размерность баннера в выпадающем списке Dimensions


- Нажать на кнопку ОК
- Добавить требуемый контент баннера согласно дизайну
Для добавления возможности клика по баннеру нужно выполнить следующие действия:
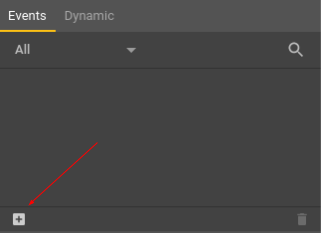
- В разделе Events необходимо нажать на пиктограмму добавления нового события;

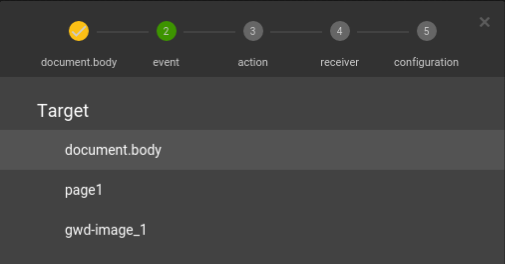
- В появившемся окне в пункте Target необходимо выбрать пункт document.body

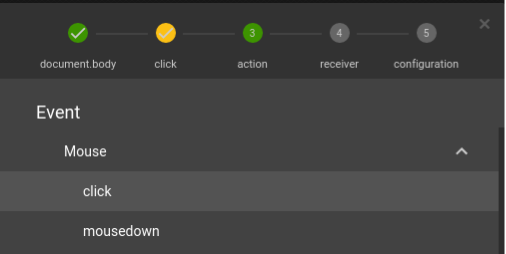
- В пункте Event выбрать элемент Mouse, а затем Click

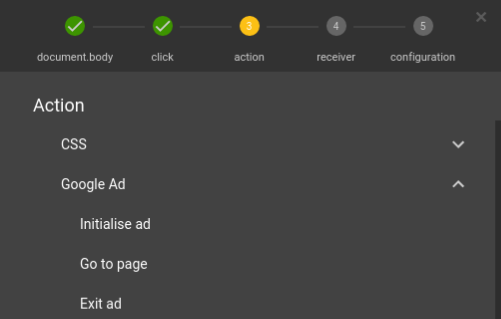
- В пункте Action выбрать Google Ad, затем Exit Ad

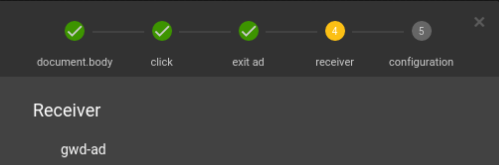
- В пункте Receiver выбрать gwd-ad;

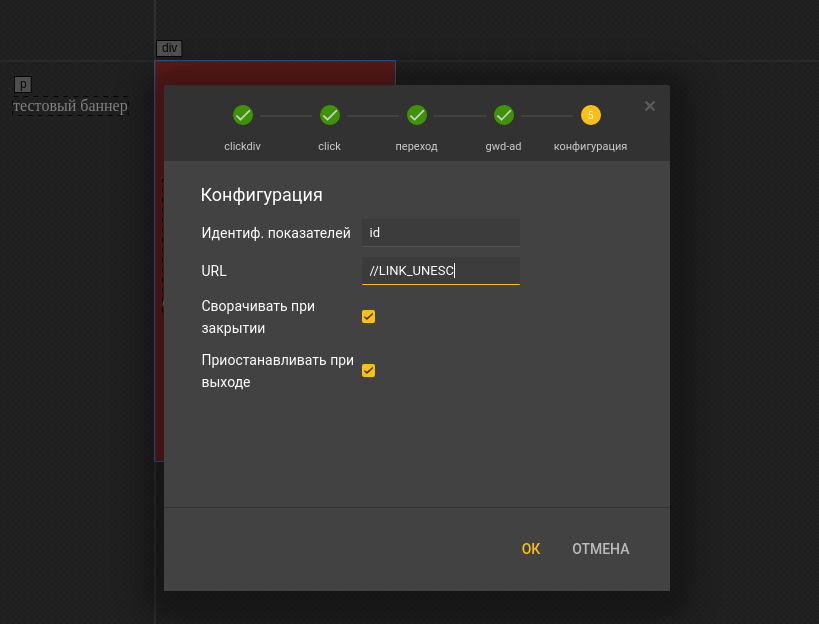
- в пункте Конфигурация, заполнить поля Идентиф. показателей, URL и выбрать чекбоксы Сворачивать при закрытии, Приостанавливать при выходе. Затем нажать на кнопку ОК.
Содержимое поля URL
Поле URL необходимо заполнить строго значением //LINK_UNESC. См. скриншот ниже

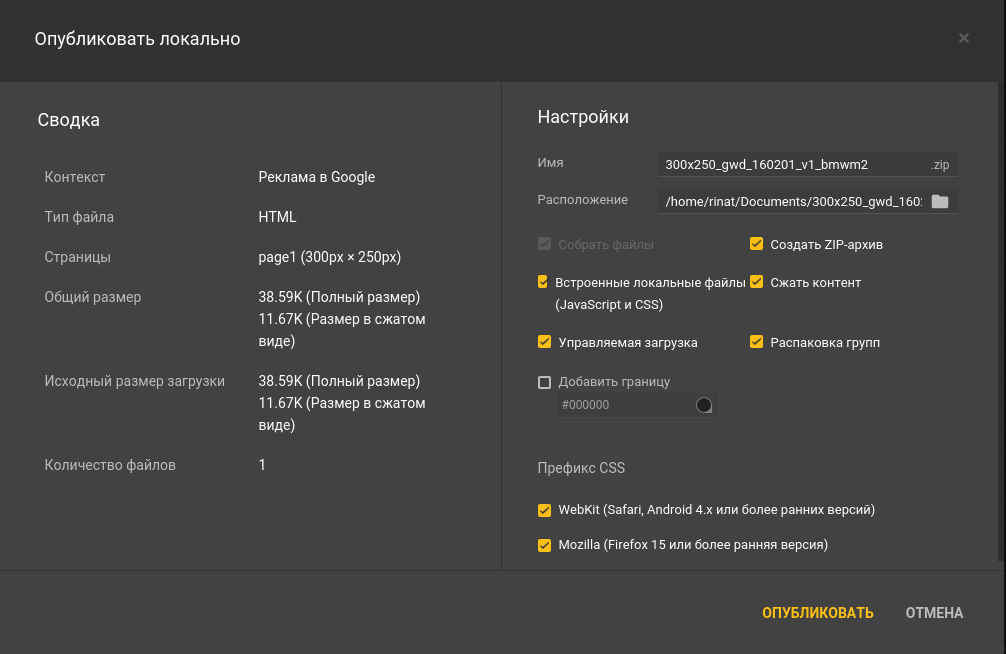
- для публикации баннера нужно нажать на кнопку Publish и в выпадающем списке выбрать Publish locally.

- В появившемся окне нужно все оставить без изменений и нажать на кнопку Publish.

- Передать все сгенерированные программой файлы в zip архиве, согласно требованиям, указанным в разделе Общие требования в начале настоящего руководства.
Updated almost 7 years ago
